problema.
La venta directa de cruceros por web era muy baja. Más allá de la intrínseca naturaleza de comprar cruceros físicamente por el reembolso monetario que supone y el tipo de usuarios a los que se dirige, la hipótesis era que la ficha de producto no era usable.
solución.
Rediseño responsive de la ficha de producto (algo no tan obvio en aquella época) teniendo en cuenta la nueva marca y ser capaces de mostrar cada itinerario con sus posibles variables, así como una parrilla de fechas y precios.
El objetivo era mostrar al usuario todas las opciones dándole la posibilidad de comparar y proporcionando la máxima información.
proceso.


1. Entendiendo las necesidades y empatizando con los clientes
En primer lugar, se identificaron las necesidades de los usuarios. ¿Qué información les interesaba? ¿Qué les condicionaría para realizar o no una reserva? ¿Cuál era el objetivo real de este vertical teniendo en cuenta las necesidades del usuario?
La mejor forma de resolver estas cuestiones era conocer la experiencia en primera persona. Nos fuimos a un crucero para hablar tanto con las personas como con la tripulación.
2. Conociendo a la competencia y definiendo el producto
La mayoría de decisiones de diseño se tomaron partiendo de los datos cualitativos y cuantitativos que obtuvimos de nuestros clientes y fueron contrastadas con un benchmark. Esto nos ayudó a entender otros puntos de vista e inspirarnos de cara a la definición del producto.
Entendimos que lo que realmente buscaba el cliente en este punto era tener una visión completa del producto y poder comparar precios en función de la fecha y las diferentes opciones de itinerario.
3. Ideación y prototipado
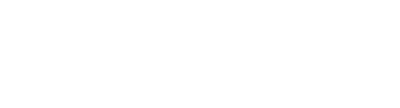
En el primer bloque se mostraba una breve información del itinerario con su mapa correspondiente, donde el usuario podía seleccionar el puerto de salida. A continuación, se optó por mostrar los precios de una forma visual para que el usuario tuviera la opción de comparar y seleccionar fácilmente su fecha.
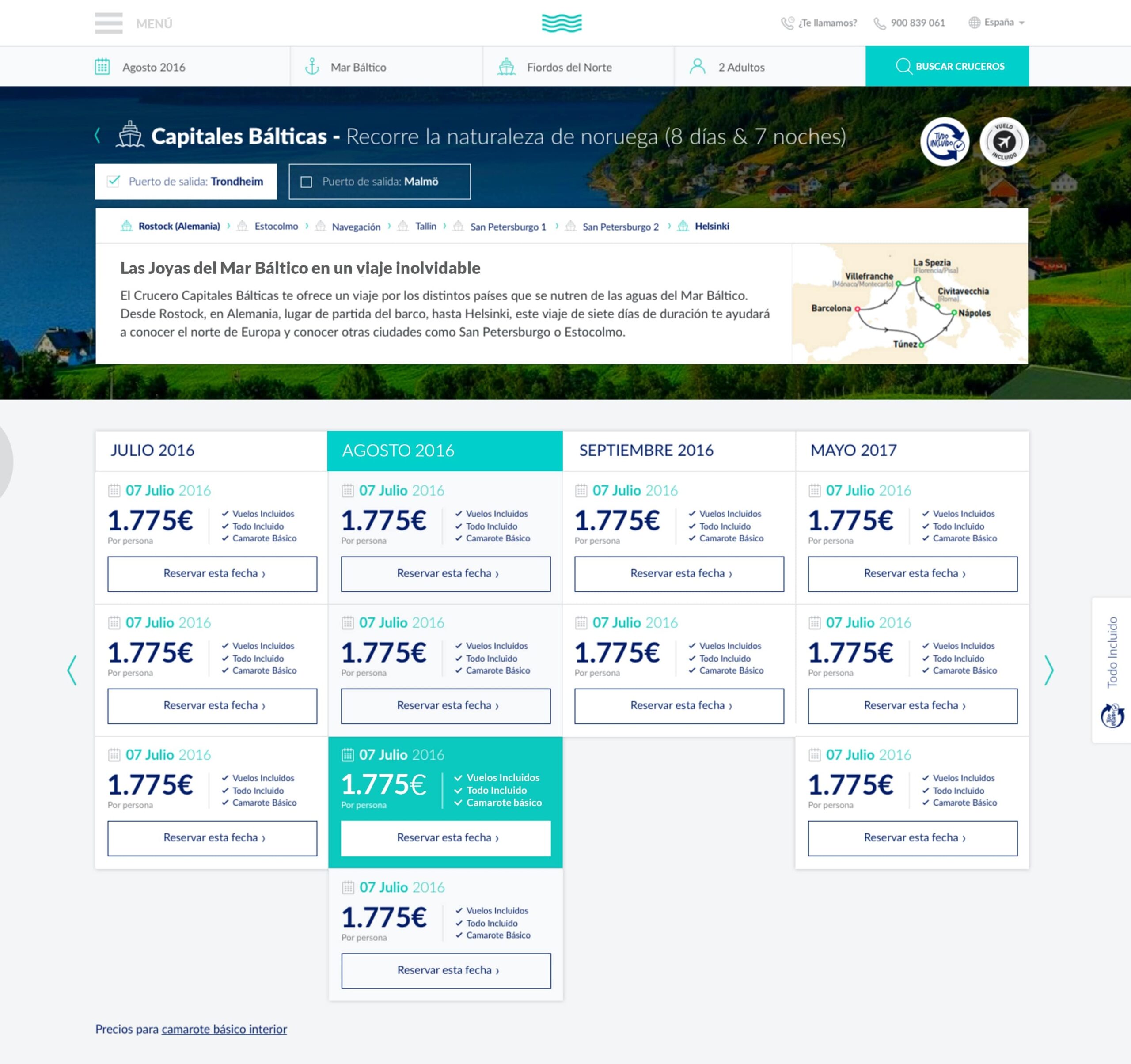
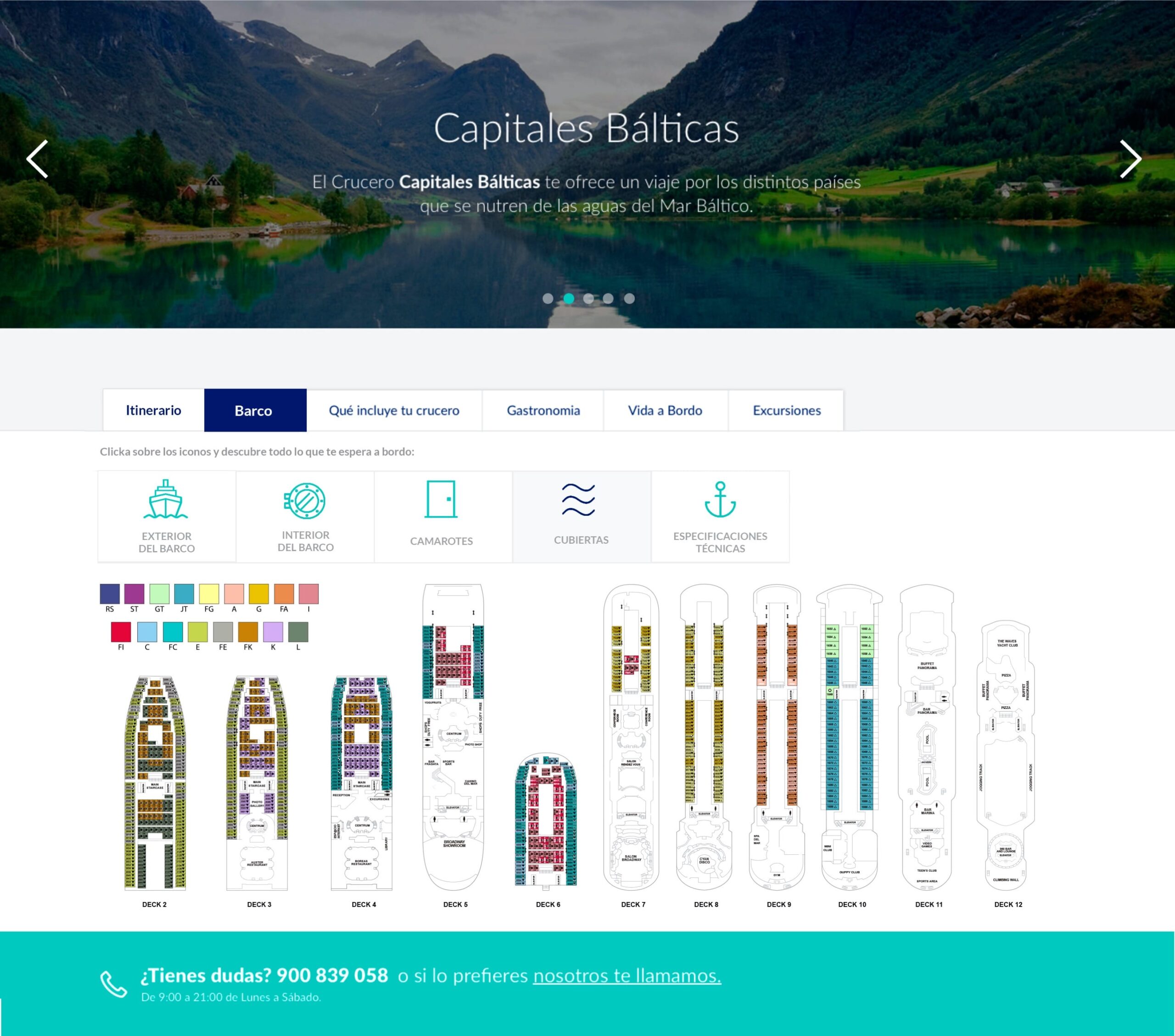
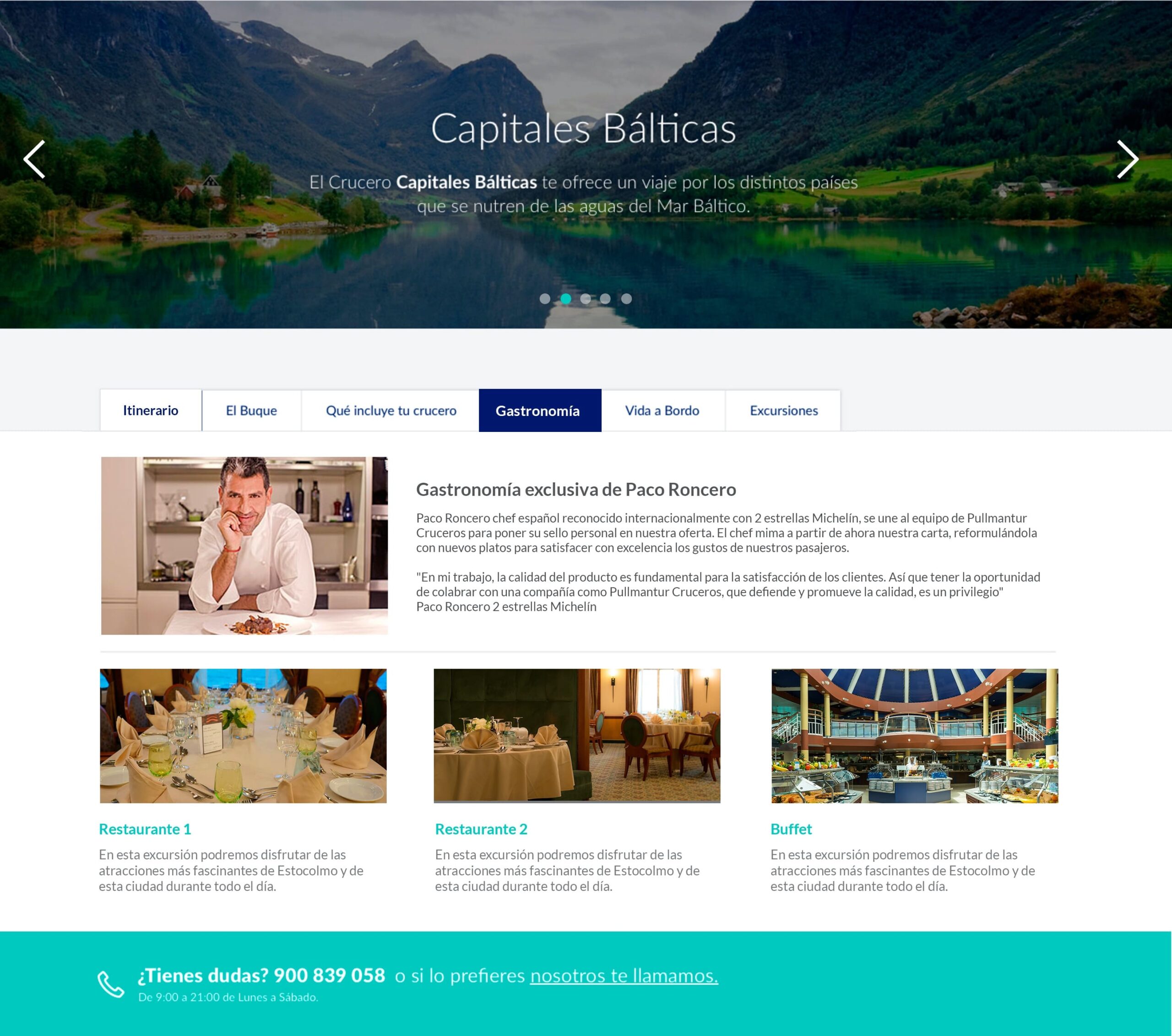
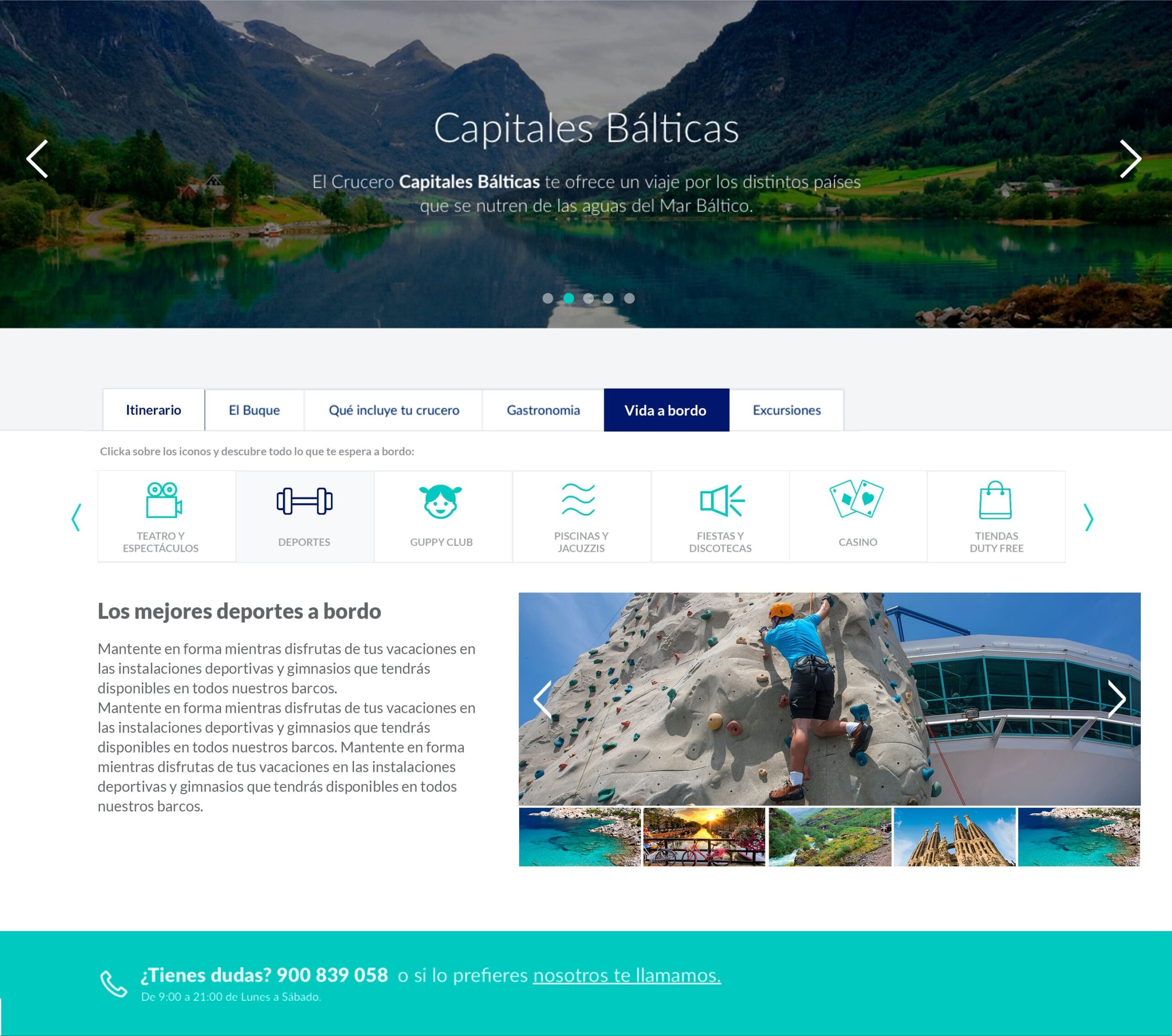
En el segundo bloque, se apostó por contenido inspiracional. La idea era mostrar imágenes muy potentes para enamorar al usuario y enseñarle toda la información detallada del producto: itinerario, barco, qué incluye tu crucero, gastronomía, vida a bordo y excursiones. Se ajustó el diseño del contenido de cada tab para ofrecer la mejor experiencia posible a los usuarios.
El diseño visual final exigió, debido a la implementación de nuevos recursos visuales, añadir nuevos componentes al sistema de diseño.
4. Test y mediciones
Antes de lanzarse al mercado, se validaron los prototipos con los clientes.
Una vez lanzado, se establecieron procesos de medición y una metodología CRO en basada en la optimización continua.
impacto.
- Rediseño responsive (ya no se puede ver en producción porque Pullmantur quebró con el COVID)
- Aumento de visitas del 50% en los primeros 6 meses.
- Mejora de un 12% de conversión en el primer año.