problema.
Indra tenía un software de vigilancia y control de tráfico marítimo que estaba totalmente obsoleto. El principal problema era relacionado con la usabilidad y robustez del sistema, lo que afectaba negativamente a la satisfacción de los clientes de aquel momento y a la adquisción de nuevos. Todo esto unido a la percepción de la marca.
solución.
Mi objetivo era rediseñar toda la UX poniendo siempre al usuario en el centro y coordinar el proyecto con todos los stakeholders.
Algunos de los requerimientos que decidimos implementar y supusieron un mayor reto fueron:
– Diseño desktop pensado para extenderse en varias pantallas.
– Interfaz válida para pantallas táctiles.
– Multi-idiomas.
– Adaptación de la interfaz a modo día, tarde y noche.
proceso.


1. Entendimiento de necesidades y requerimientos con el cliente
Al ser un producto tan complejo, esta fase era fundamental para entenderlo y definir los objetivos. Construimos el backlog, establecimos la metodología de trabajo scrum y llevamos a cabo formaciones por ambas partes. Además, se hicieron workshops de Design Thinking y se estableció una metodología de co-creación.
2. Investigación de mercado
El contacto directo con el cliente fue necesario para comprender el mercado y conocer a los principales competidores. Al ser un producto de seguridad, el acceso a la competencia no era sencillo.
3. Investigación de usuarios
Una vez comprendido el alcance del mercado, comencé con las entrevistas a usuarios. Había tres tipos de usuarios, cuyo uso variaba en función del país:
– Guardia civil o costera
– Ingenieros marítimos
– Perfiles híbridos
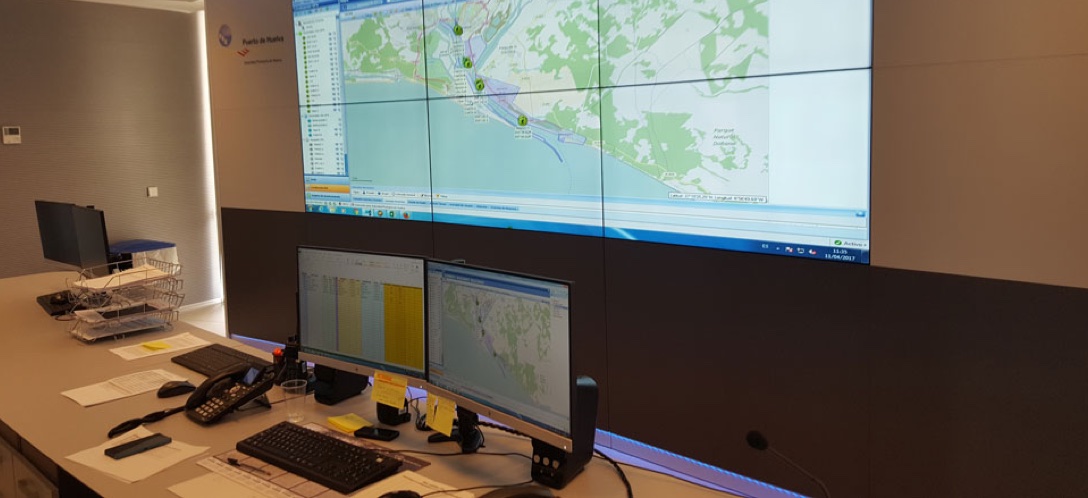
Esto requirió varios viajes a Huelva, cliente de la plataforma en sus servicios portuarios y de control marítimo.
Además de las entrevistas, la observación de sus espacios de trabajo y de su día a día fue clave para comprender sus necesidades: cómo interactuaban con las diferentes pantallas, cómo navegan por el software, cómo combinaban su uso con otras herramientas, cómo era la interacción verbal entre los propios trabajadores, etc.
4. Construcción de flujos y user journey
Las primeras visitas nos ayudaron a entender los diferentes flujos y formas de trabajo. Lo más curioso fue ver cómo los usuarios de la plataforma llevaban a cabo las tareas de forma automática, por aprendizaje adquirido. Las funcionalidades que estaban a primer nivel apenas se usaban y para llevar a cabo tareas básicas tenían que hacer muchos clics. Se definió que el máximo de clics para realizar una tarea fuera de 3, dejando siempre al alcance de 1 clic las tareas más cotidianas.
5. Definición de la arquitectura de la información
La arquitectura se construyó de la mano del cliente y de los usuarios mediante varias sesiones de card sorting. Sin duda, la parte más compleja fue olvidar por completo la arquitectura inicial y definir una nueva partiendo de cero.
6. Prototipado e interacción
Definidas las diferentes fases, comencé a construir los wireframes y las interacciones en continua validación con usuarios y cliente.
En el header se podía ver el estado del sistema: hora, estado de los diferentes elementos, notificaciones y alertas. Además, se encontraban los filtros y acceso al perfil.
El mayor reto fue cambiar la forma de navegar. En la versión anterior, se accedía a las diferentes acciones a través de un menú superior (el clásico menú con Archivo, Editar, Ver, etc.). En la pantalla principal se visualizaban los elementos pero no se podía interactuar con ellos. Pensando en la usabilidad y en la compatibilidad con pantallas táctiles y de acuerdo a la ley de proximidad, centré las acciones en los propios elementos. Es decir, al hacer click sobre un barco, radar, cámara, etc. se mostrarían sus posibles acciones.
El menú pasó a estar en la parte inferior, reservado para acciones genéricas (sin interacción con los elementos anteriores dispuestos en la pantalla) y mostrando en primer nivel las acciones más habituales. Decidí hacerlo colapsable para no perder la visibilidad de la página principal.
7. Seguimiento con UI y desarrollo
Finalmente, llevé a cabo todo el seguimiento con diseño visual y desarrollo. Dado el alcance y la complejidad del proyecto, llevé a cabo un importante proceso de documentación.
impacto.
- Dimos un giro radical a la interfaz, simplificando las acciones y facilitando el trabajo de los usuarios.
- Conseguimos posicionar la marca y añadir valor.
- Aumentamos la satisfacción de los usuarios.
- Aumentamos la conversión de venta del producto.
- El proyecto apareció incluso en algunos medios de comunicación. Ver noticia aquí.